Что такое визуальная иерархия?
Как правило, под этим термином подразумевают систему организованного ранжирования, которая позволяет определять главные и второстепенные структуры. Но в дизайне визуальная иерархия связана со всеми элементами и их восприятием в порядке важности.
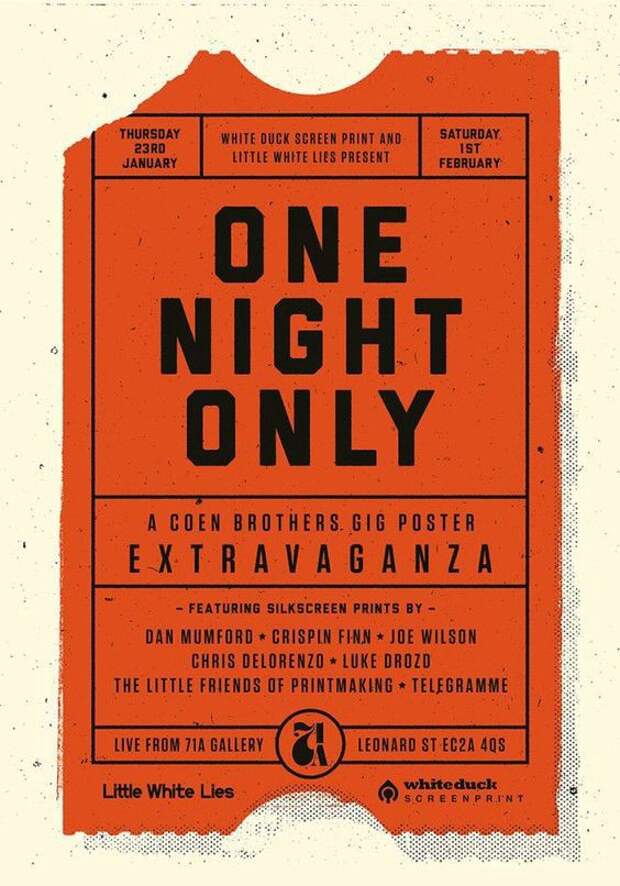
Лучшие примеры иерархии — это дизайн плакатов. Подобно билбордам, плакаты также обычно печатаются в большом размере и размещаются в местах с высокой проходимостью. То есть у автора есть всего несколько секунд, чтобы привлечь внимание прохожего. Один из способов этого добиться — создать дизайн, создающий акцент на самом важном контенте.
Например этот плакат довольно прост в плане дизайна, но использование ограниченной цветовой палитры и интересной типографики привлекает взгляд зрителя. Но даже несмотря на то, что дизайн в основном состоит из шрифтов, иерархия в нем отчетливо видна. Сначала вы замечаете крупный заголовок One night only (всего одну ночь) так как он написан заглавными буквами и жирным шрифтом.

Изображение: Vengage
Почему визуальная иерархия важна?
Если все компоненты равнозначны, ничто не будет выделяться. Этого крайне важно избегать в веб-дизайне или дизайне приложений. Применение правил иерархии помогает направлять внимание клиента. Например, если пользователь впервые открывает приложение, грамотная презентация поможет ему познакомиться с ключевыми функциями программы. Первое впечатление очень важно, от него зависит, захочет ли пользователь посетить ресурс снова.
Взгляните на этот флаер. Да, в нем есть несколько хороших элементов дизайна, например, анимированный формат, который привлекает внимание. Но в нем слишком много отвлекающих элементов, и зритель не понимает, куда именно ему смотреть.

Изображение: Vengage
Чтобы сделать этот дизайн более привлекательным, необходимо продумать композицию и уменьшить важность некоторых иллюстраций.
Три способа создания визуальной иерархии
1. Масштаб
Один из самых простых и понятных способов создания иерархии в дизайне — это увеличить важный элемент. Даже если остальные составляющие будут разного размера, в центре внимания всегда должен оставаться один элемент.
В этом любительском постере к фильму «Маленькие женщины» принцип масштабирования используется таким образом, что он нарушает правила дизайна. Но данное решение весьма уместно для передачи сюжета этого фильма.
Как мы уже писали ранее, один элемент должен быть больше другого. Но в данном примере все четыре персонажа фильма равнозначны, как по сюжету, так и на постере. Различается только содержимое фигур, что дает представление о характерах персонажей.

Изображение: SajadSafajooee
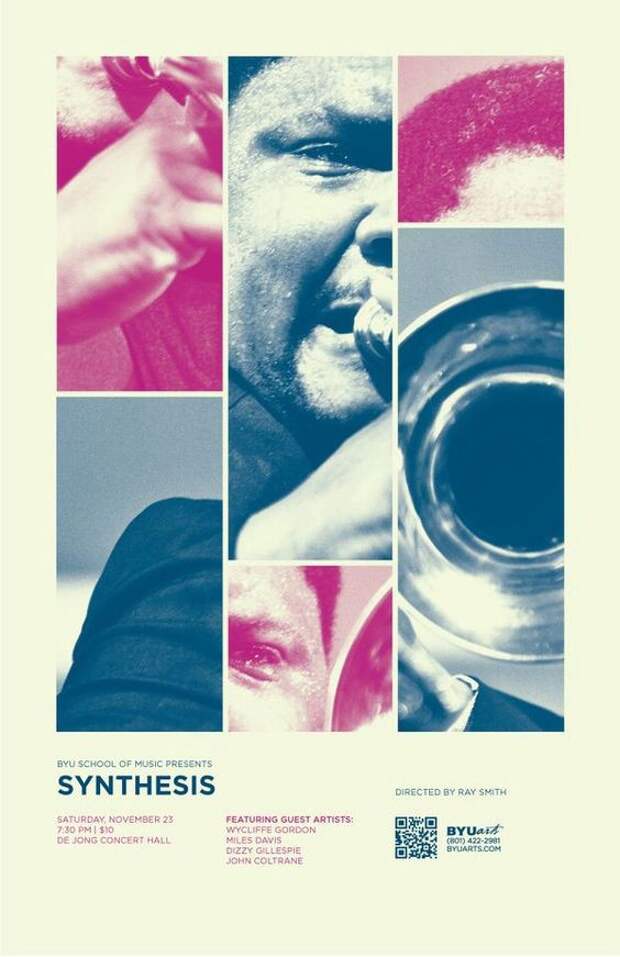
На этом плакате принцип масштабирования используется по-другому. Постер представляет собой коллаж из кадрированных фото джазовых инструментов и музыкантов. Все изображения равнозначны и визуально воспринимаются, как одна большая фотография, которая и является главной в иерархии. Клиент сразу понимает, что это реклама мероприятия, посвященного джазовой музыке. Если его интересует дополнительная информация, он опускает взгляд и изучает даты и место проведения.

Изображение: Vengage
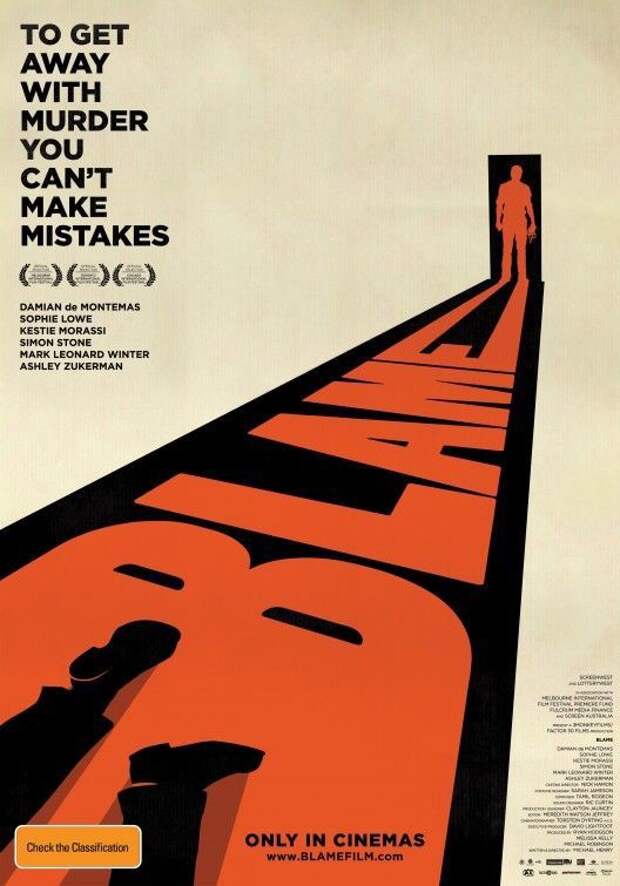
Этот дизайн привлекает внимание не только масштабом, но и направляющими линиями и перспективой. Самый крупный элемент постера — это стилизованное слово Blame (вина), плавно соединяющееся с силуэтом, стоящим в дверном проеме. Палитра цветов дает зрителю понять, что это детективный фильм.

Изображение: IMDB
2. Цвет
Еще один способ создать иерархию в дизайне — это стратегическое использование цвета. Если вы ограничены определенной палитрой или у бренда, с которым вы работаете, есть собственные корпоративные цвета, это можно использовать, чтобы привлечь внимание к определенной части дизайна.
В этом примере используется всего несколько цветов: желтый, черный, белый и розовый. Желтый и розовый — это яркие цвета, и грамотное их применение позволяет направить внимание и создать иерархию. Даже несмотря на броский фон, розовая упаковка притягивает взгляд клиента гораздо эффективней. Здесь также используются и другие принципы дизайна, например масштабирование и пустое пространство.

Изображение: Commarts
Вне зависимости от палитры, которую вы используете для создания дизайна, необходимо использовать контрастные элементы. В этом примере это черный цвет. Он, как правило, выделятся больше других элементов, поэтому важно не переусердствовать.
Заголовок не только крупный и жирный, но также он является самым контрастным в этом дизайне. Именно этот прием позволяет создать иерархию.

Изображение: Nacorock
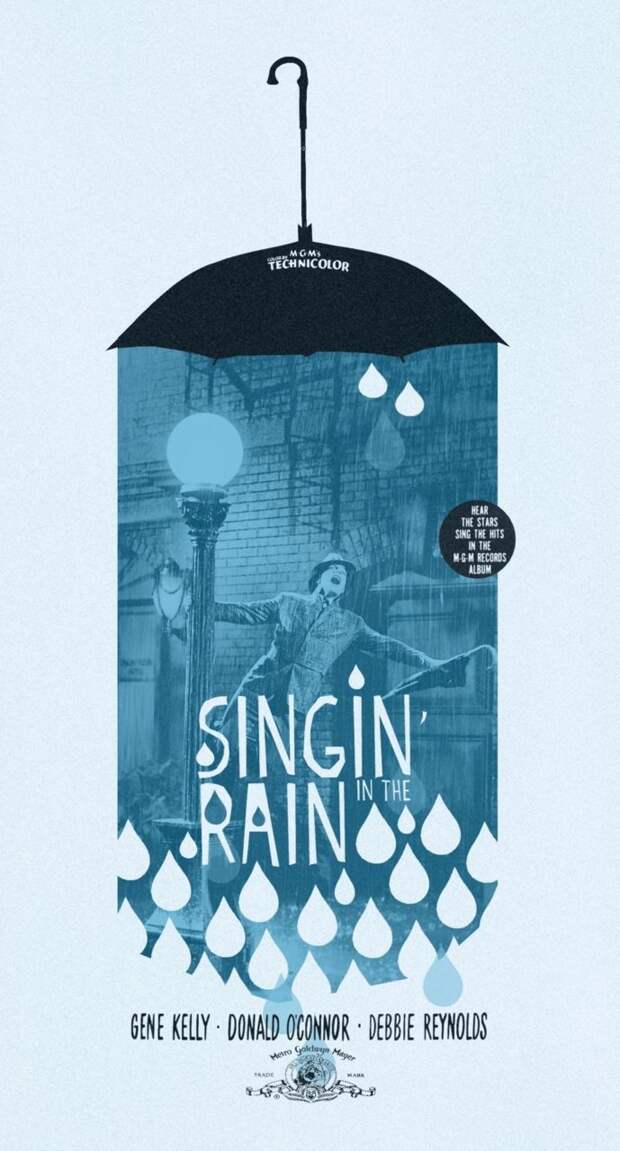
Вот пример плаката, в котором используется монохромная цветовая палитра для создания иерархии и единства. Для дизайна зонта использовался черно-синий цвет. Светлое название фильма и капли дождя выделяются на фоне двухцветного изображения персонажа, поющего под дождем. Удачное сочетание пустого пространства и картинки помогают привлечь внимание.

Изображение: Pinterest
3. Пустое пространство
Пустое (или негативное) пространство — это еще один прием по привлечению внимания зрителя. Некоторые новички стараются использовать в своих работах как можно больше элементов. Однако хороший дизайн подразумевает наличие только самого важного и понятного визуального контента.
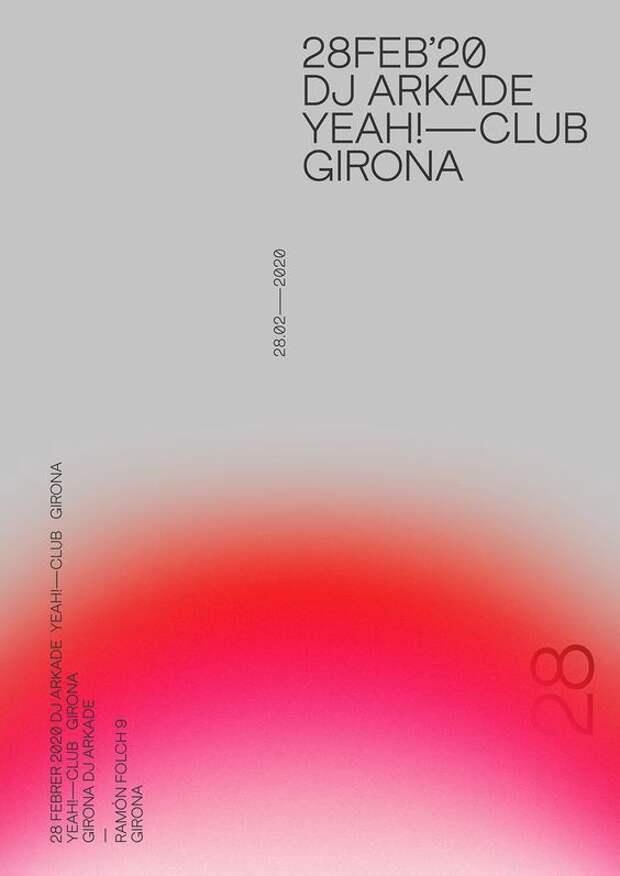
Вот хороший пример создания иерархии с помощью пустого пространства и масштаба. Дата и название мероприятия задаются более крупным шрифтом и композиционно отдалены от других элементов постера.

Изображение: Behance
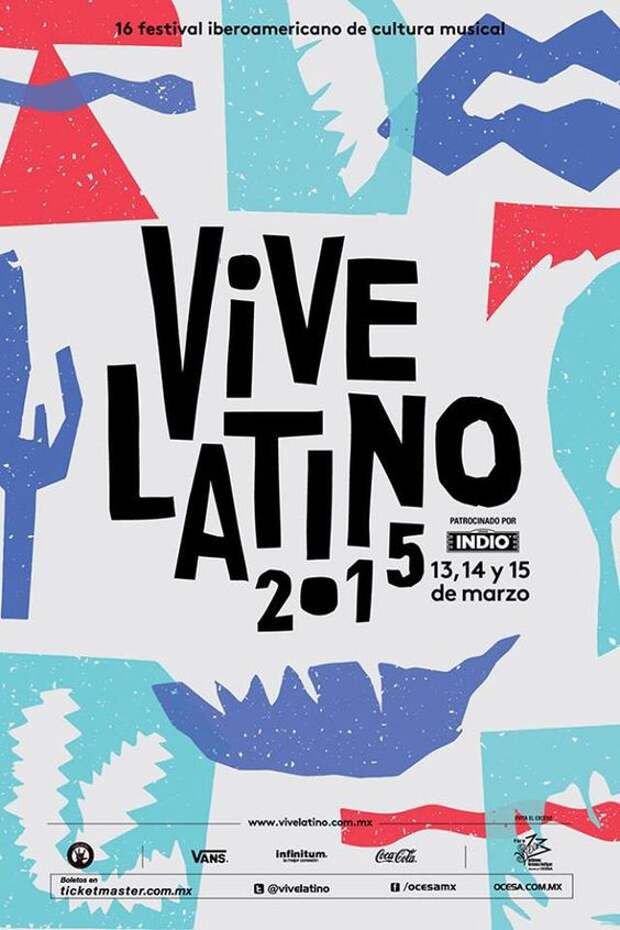
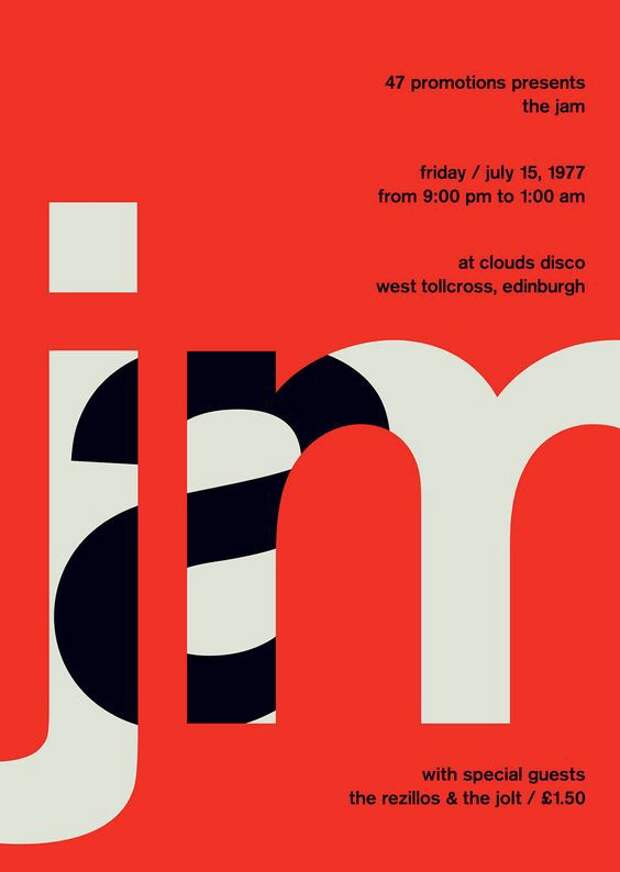
Следующий плакат использует негативное пространство для создания заголовка. Обратите внимание на интересный прием, в котором «a» находится внутри букв «j» и «m». Благодаря использованию контрастных цветов, масштаба и пустого пространства, этот дизайн довольно необычным образом привлекает внимание зрителей.

Изображение: Page-online
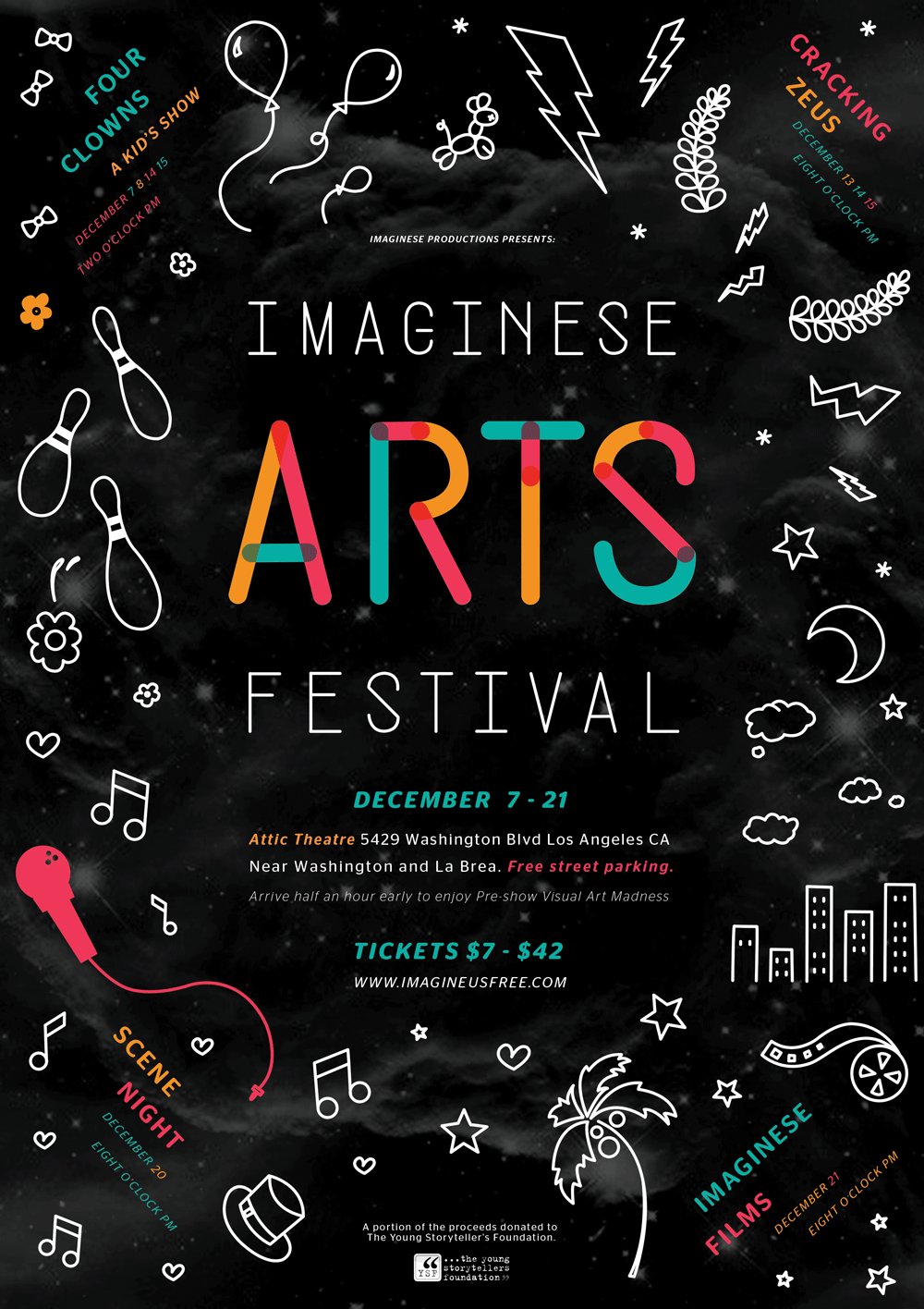
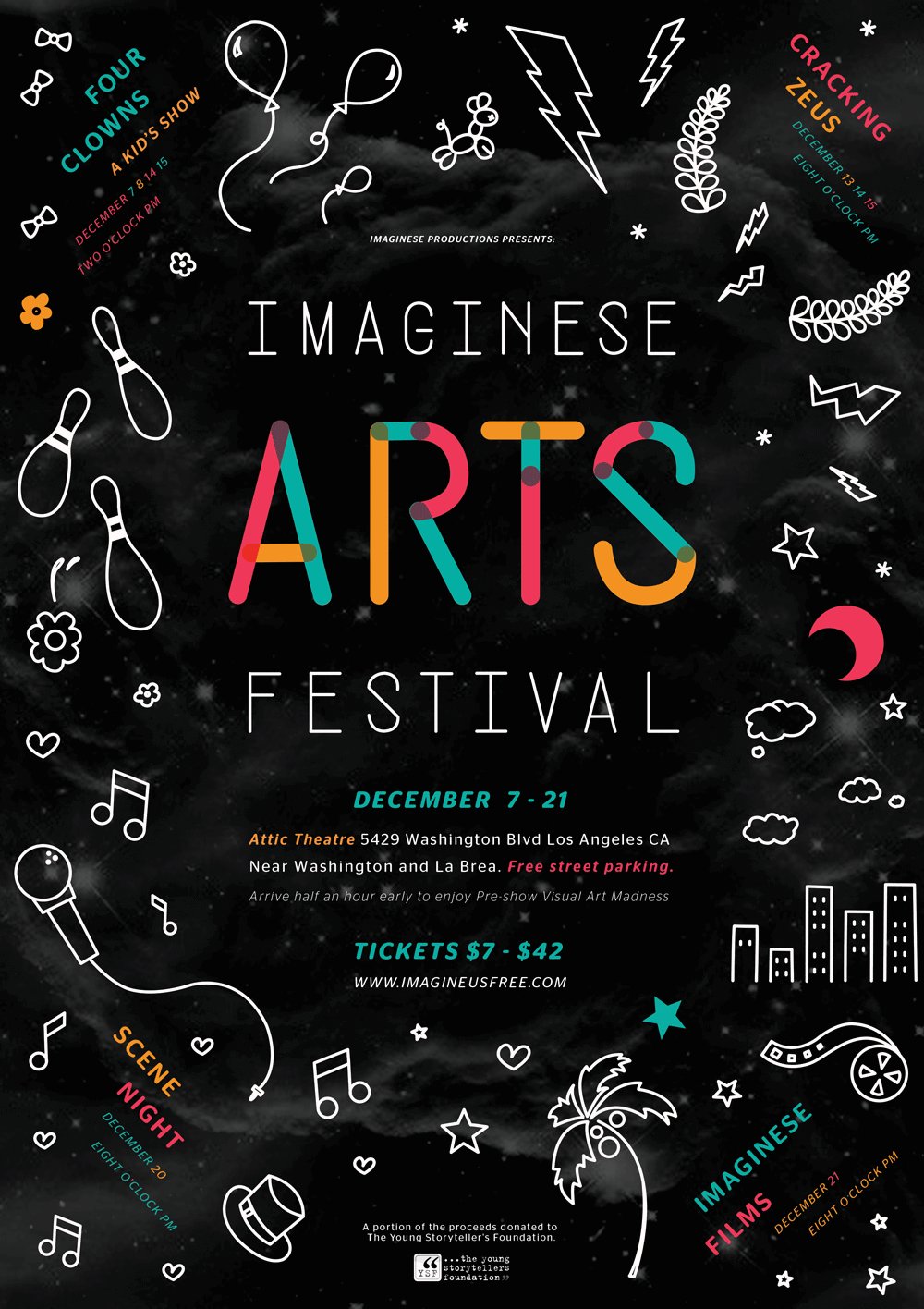
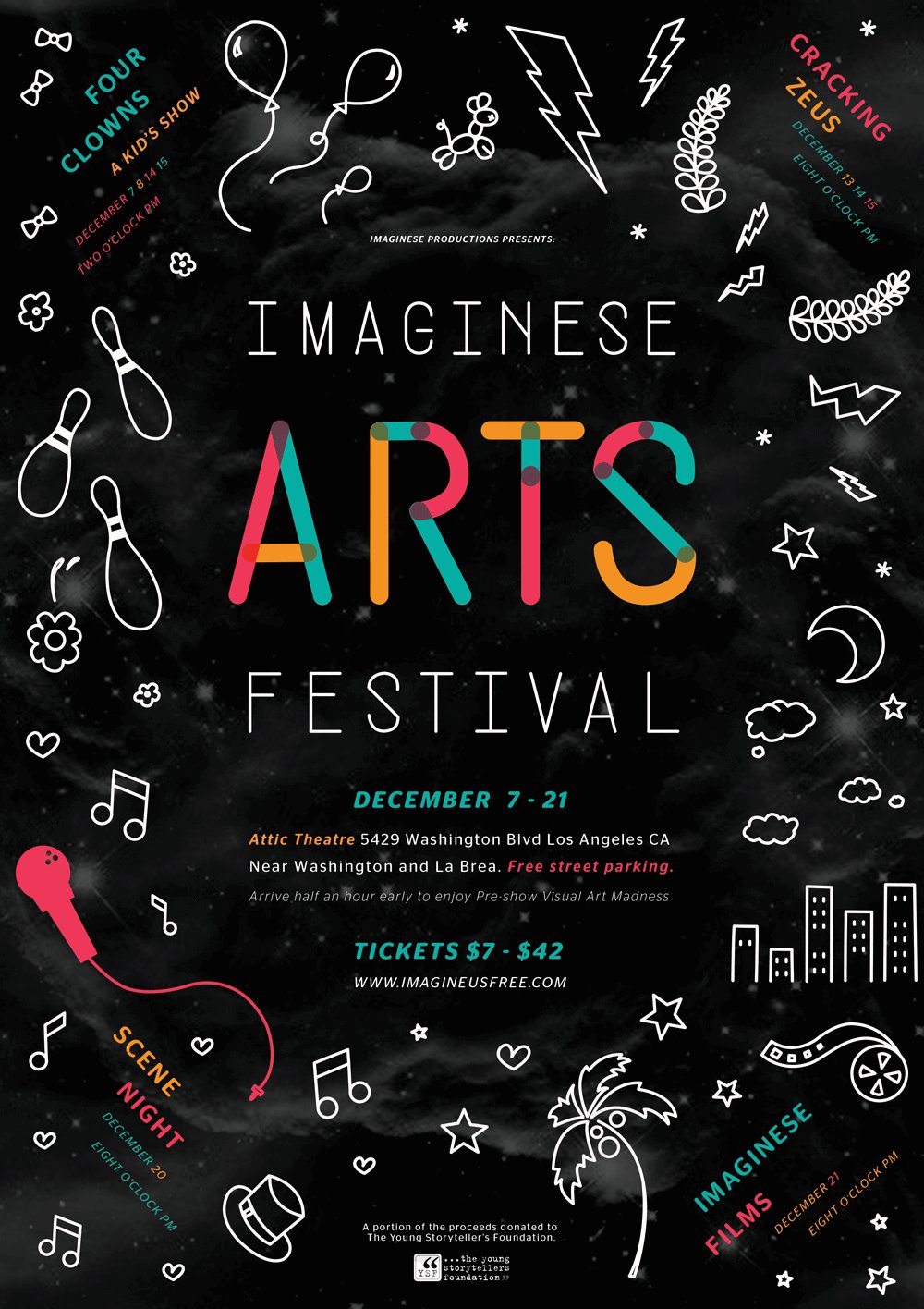
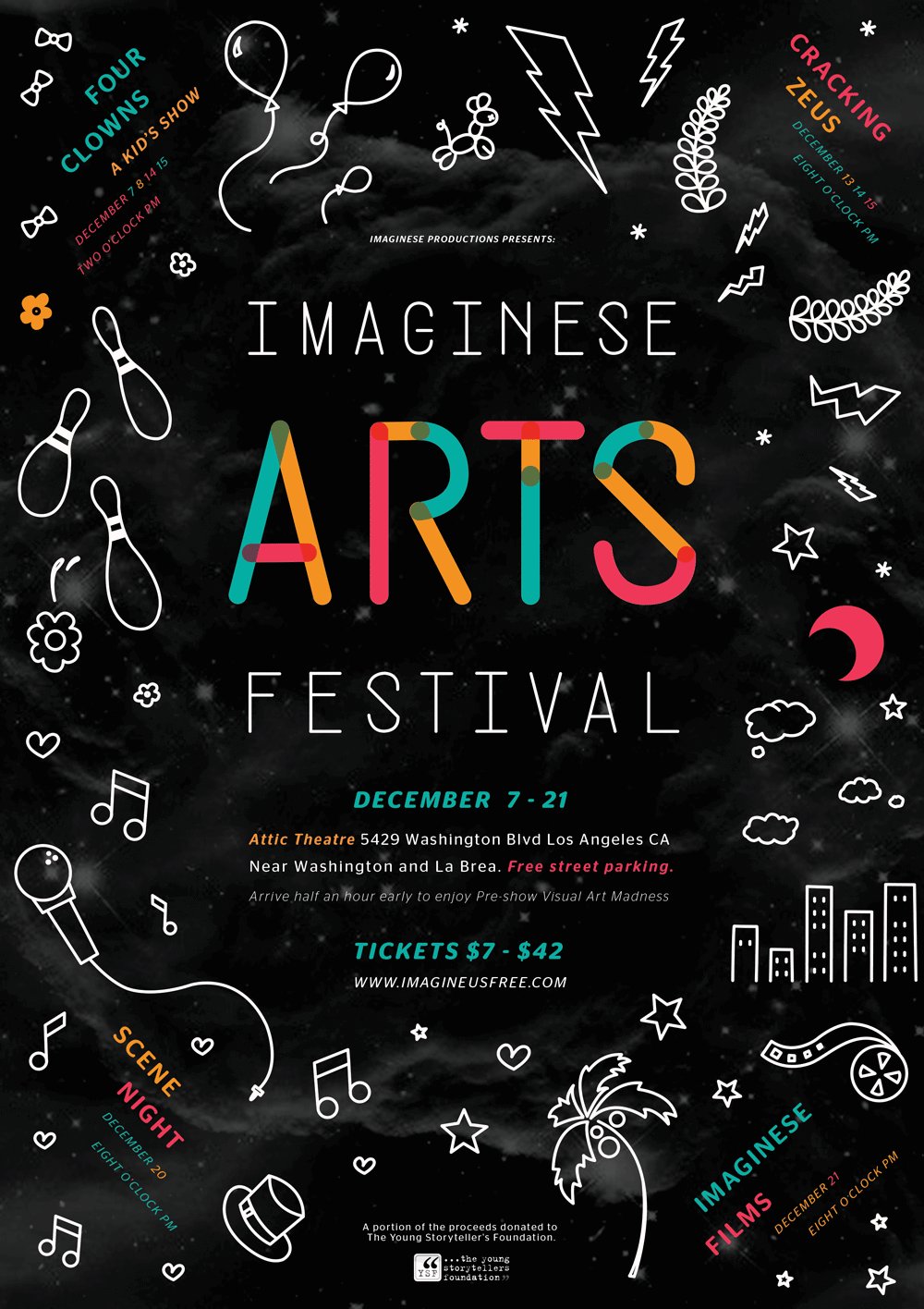
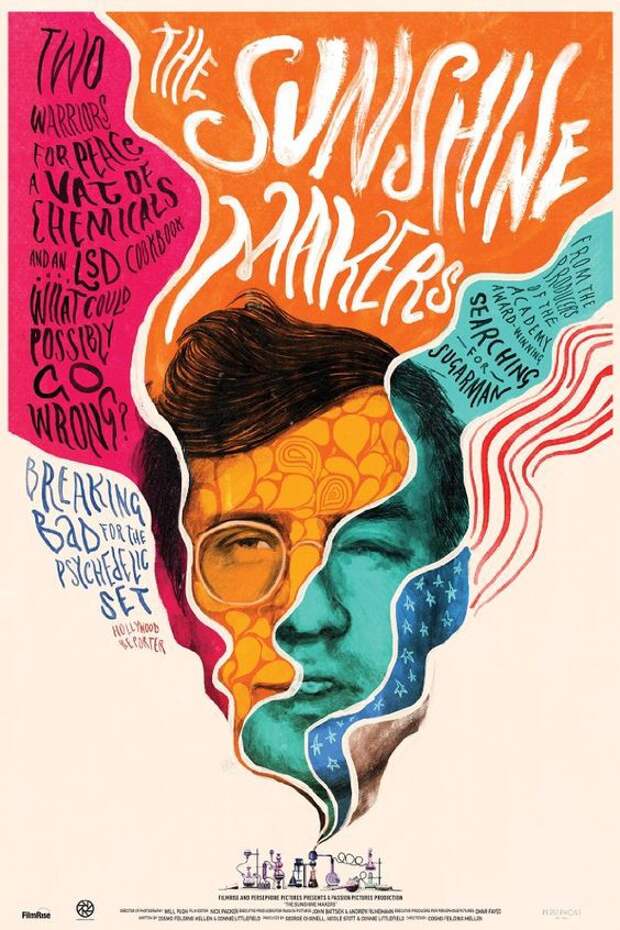
Однако не обязательно следовать принципам минимализма, используя прием негативного пространства. В верхней части этого постера используется множество различных цветов и шрифтов, но они приводят взгляд зрителя к единой точке в центре плаката. Иллюстрация, узоры и рукописный шрифт органично вписаны в очертания клубов дыма. Это пример красочного, яркого и веселого дизайна, который при этом сохраняет сильную иерархию.

Изображение: Pinterest
Советы по созданию лучшей визуальной иерархии
Делать несколько версий
Вне зависимости от того, что именно вы создаете, важно делать несколько версий дизайна. Если вы разрабатываете целевую страницу для бизнеса или создаете плакат для мероприятия, прежде чем приступить к реализации чистового варианта, попробуйте создать макет или набросайте несколько решений. Записывайте все идеи еще до начала проектирования. Это позволит вам быстрее работать и находить лучшие решения.

Изображение: Revelry
Возьмите лист бумаги, сложите его пополам, а затем еще раз пополам. Теперь у вас есть восемь маленьких холстов, на которых можно нарисовать различные варианты решения дизайнерской задачи.
Просить фидбэк
После того, как вы разработали несколько макетов, попросите мнение со стороны. Покажите дизайн тому, кто в этом ничего не смыслит, и задайте ему открытые вопросы.
Например, если вы разрабатываете целевую страницу, спросите, что он замечает на ней в первую очередь. Все ли ему понятно? Какие действия он предпринял бы, просматривая страницу? Этот процесс называется пользовательским тестированием, но такой подход можно использовать практически для всего, что вы создаете. В конце концов, дизайн разрабатывается для людей, поэтому необходимо заранее убедиться в том, что он им понятен.
Изучать дизайн
Чем больше вы погружаетесь в эту тему, тем лучше вы замечаете прекрасное вокруг. Обращайте внимание на то, что вас окружает, учитесь и задавайте вопросы. Как бы вы улучшили тот или иной продукт, если были бы его дизайнером?
Фото на обложке: HappyAprilBoy / Shutterstock